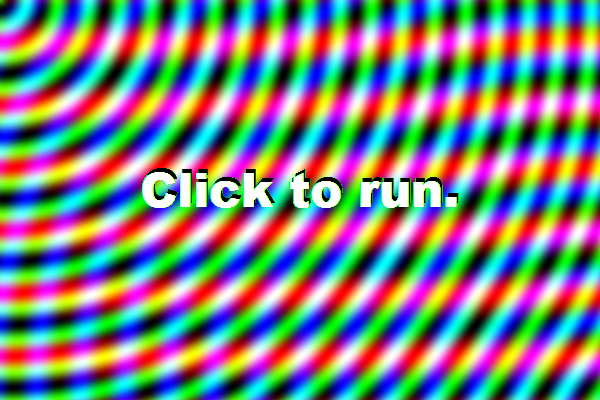
This project started as attempt to make a random looking surface normal generator, but that will have to wait for another day. What you see here are sine waves applied to the colors red green and blue animating against one another. If you move the mouse up and down on the image the width of the bands of color will change and if you move the mouse right and left the speed they move changes.
[processing width=”600″ height=”400″ file=”https://benvancitters.com/wp-content/uploads/2011/03/ripps.jar” method=”onclick”] [/processing]
[/processing]
Processing, the programming language I wrote this in, has a special way you can get at the individual pixels in an image which in a case like mine is pretty ideal. The only problem that I have with that is the access to each pixel is sequential. So, I decided to ‘thread’ this to make it faster, approximately 2x faster on my machine. Since each pixel is independent of all the other pixels on the screen ideally we could find all of the numbers at once instead of one after another. Inside the computer each processor can only perform one operation at a time however, so in reality you will only see a noticeable framerate increase if your computer has more than one processor.
 [/processing]
[/processing] [/processing]
[/processing]